노션에서 사용하던 마크다운 형식과 달리 티스토리의 기본 수정모드에서는 리스트 하위에 블럭을 삽입하지 못하는 문제가 발생했다. 이를 해결하기 위해 검색을 열심히 했지만..코드블럭 내에 라인 번호 새기는 방법만 열심히 나오더라..ㅜㅜ
힘겹게 찾은(GPT가 알려준) 수정 방법을 공유한다.
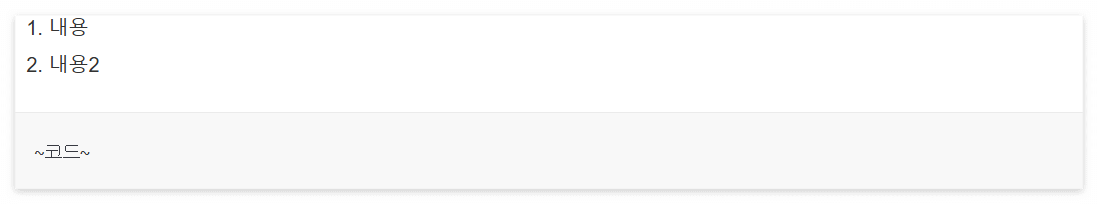
기존에는 아래 이미지와 같이 ~코드~를 1. 내용 아래 넣지 못한다..

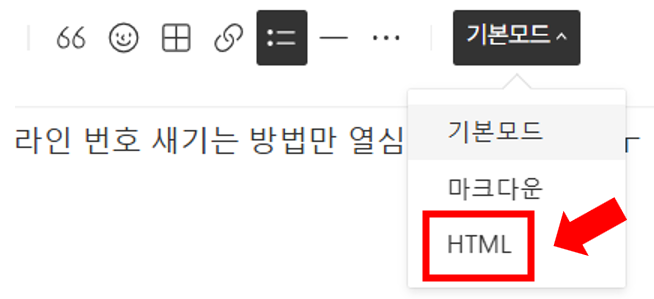
이를 수정하기 위해 HTML 선택 > 코드 위치 수정 > 기본 모드 순서를 따르면 된다.
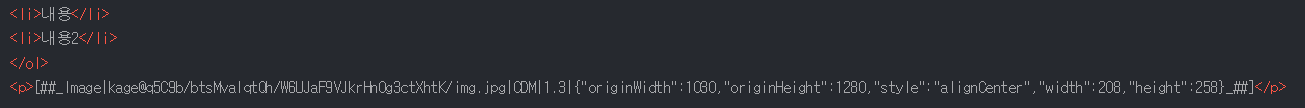
- HTML 모드로 들어간다.

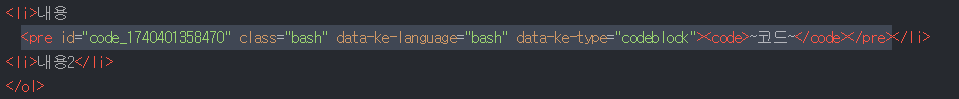
- 코드에 놀라지 않아도 된다..!! 기본적으로 html 의 구조는 계층적인 태그로 구성되어 있다. <시작></끝> 형태의 태그들 내부에서 작성이 된다. 예를 들어, <li>내용<li/>은 1. 내용 과 같은 결과를 보여준다. 물론 리스트의 종류(e.g. 번호, 점 등)는 그 상위 태그인 <ol> 태그에서 정하는 거고, 그건 기본 모드에서도 설정할 수 있으니 신경 쓰지 않아도 된다.
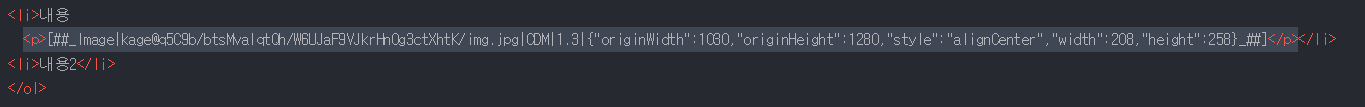
html 코드를 보면, <ol> 태그에서 "list-style-type" 을 정하고 있다. 그 안에 <li>가 두 개 보인다. 그게 바로 1.내용 2.내용2 리스트이다. 기본모드에서는 리스트를 빠져나오고 코드가 작성되기 때문에 </ol>로 리스트를 끝내버렸다. 그 밑에 pre로 시작하는 태그 안에 내가 작성한 코드가 있다!! 따라서 이 내용을 원하는 li 태크 안에다 옮겨주자.나는 1. 내용 밑에 코드를 넣었다.

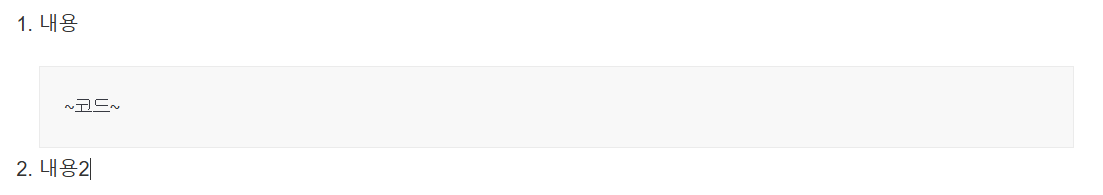
- 이후 기본 모드로 바꿔서 확인해보면, 아래와 같이 수정된 것을 볼 수 있다.

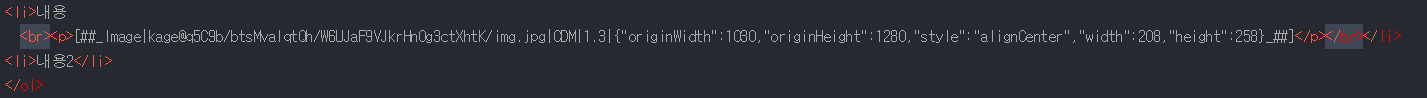
+참고) 이미지의 경우에는 인라인 형태로 되는 경우도 있어서, 인라인이 아닌 블럭으로 넣고 싶다면, 다음 줄로 넘기는 <br> 태그를 추가하면 된다.

요런 이미지를 1.내용 밑에 넣고 싶다면, 앞서 설명한 것과 같이 바꾸되, 이번엔 줄바꿈을 추가해보겠다.

↓

↓

결과가 잘 들어간 것을 볼 수 있다.

'생활' 카테고리의 다른 글
| [넷플 추천] 주관식당 (최강록 & 문상훈) (4) | 2025.02.27 |
|---|---|
| 블로그 운영 계획 (1) | 2025.02.19 |